
Use the Grid Layout nodes to arrange nodes in a grid. You can let a Grid Layout node arrange its child nodes automatically from the top-left towards the bottom-right corner, or you can manually assign each child node to a specific row and column in the grid.
Note that the depth of a Grid Layout 3D node is the maximum depth for all the child nodes in that Grid Layout 3D node.

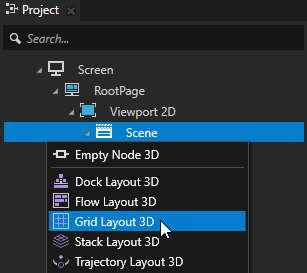
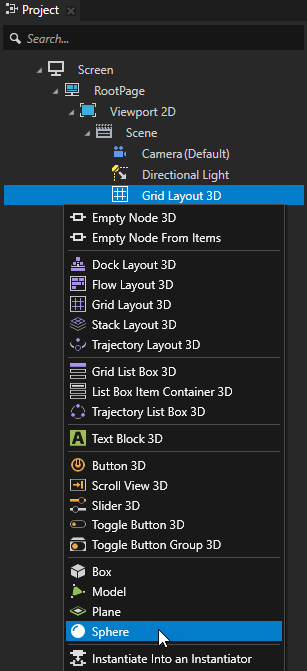
To create a Grid Layout node:

In the Preview tools use the Grid Layout 2D tool  to click and drag in the Preview to create a Grid Layout 2D node. To scale the columns and rows click and drag those columns and rows in the Preview.
to click and drag in the Preview to create a Grid Layout 2D node. To scale the columns and rows click and drag those columns and rows in the Preview.



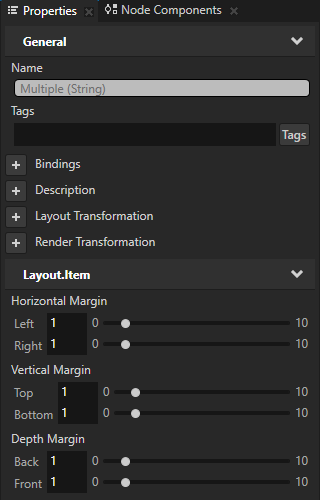
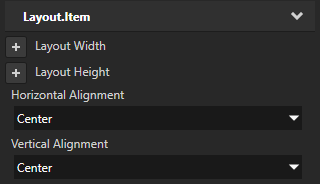
(Optional) To clear the area around child nodes in a layout, in the Project select child nodes in the layout, in the Properties click  , and add and set the margin properties:
, and add and set the margin properties:



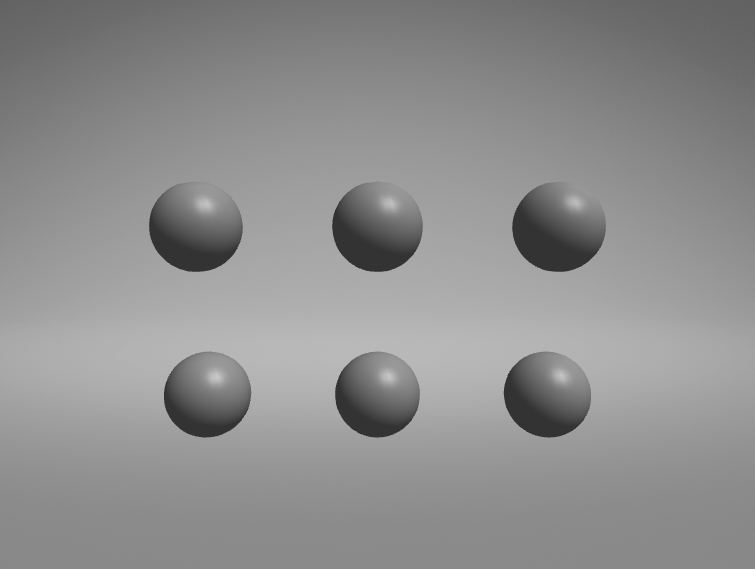
When you let a Grid Layout node to arrange its child nodes automatically, you can set the direction in which the Grid Layout node arranges its child nodes.
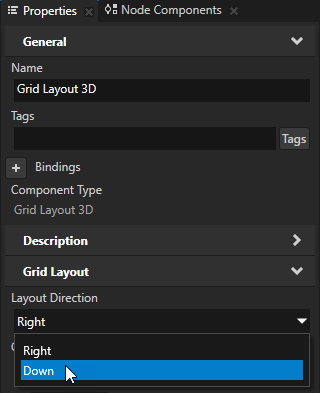
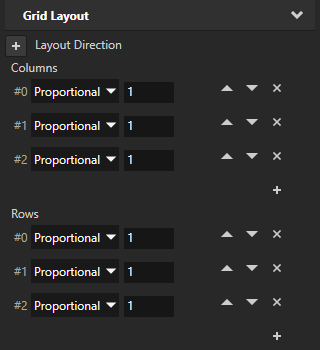
To set the direction in which a Grid Layout node arranges its child nodes, in the Project select the Grid Layout node for which you want to set the direction, in the Properties add and set the Layout Direction property.
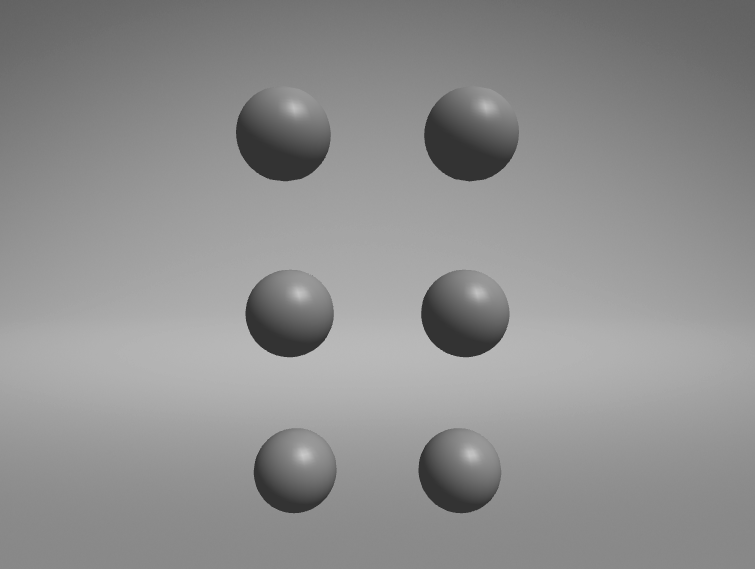
For example, when you set the Layout Direction property to Down, the Grid Layout node first places its child nodes in the rows of the first column. When all the rows in the first column are full, the Grid Layout node starts placing its child nodes in the rows of the second column, and so on.

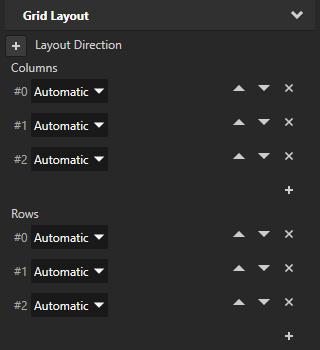
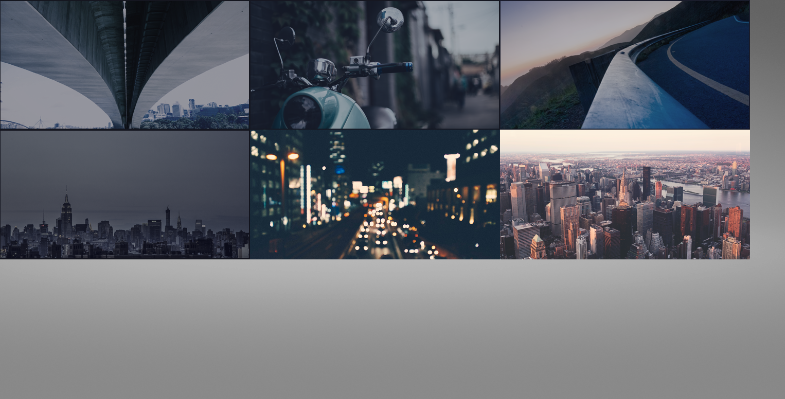
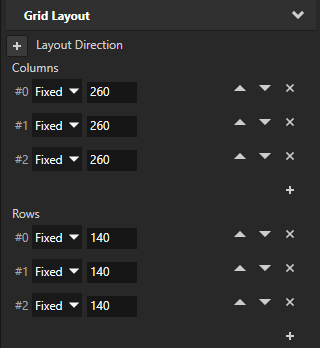
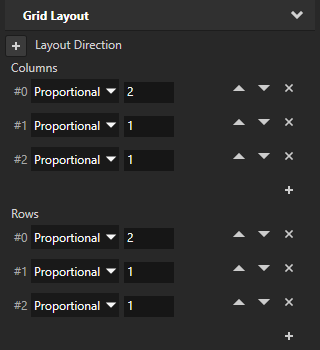
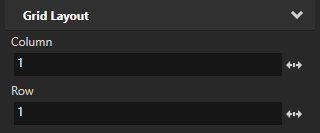
When you create columns and rows in a Grid Layout node you can specify how the Grid Layout node calculates the size of its columns and rows. For example, you can use a Grid Layout node with proportional sizes for rows and columns to equally distribute content in a Grid Layout node.
To set how Grid Layout node calculates the size of its columns and rows:








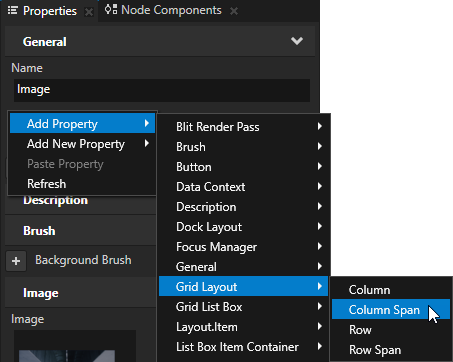
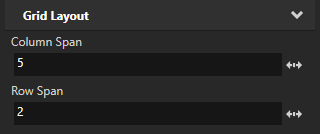
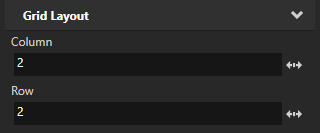
For each cell in a Grid Layout node you can set the number of columns and rows it spans.
To span a cell across columns and rows of a Grid Layout node:


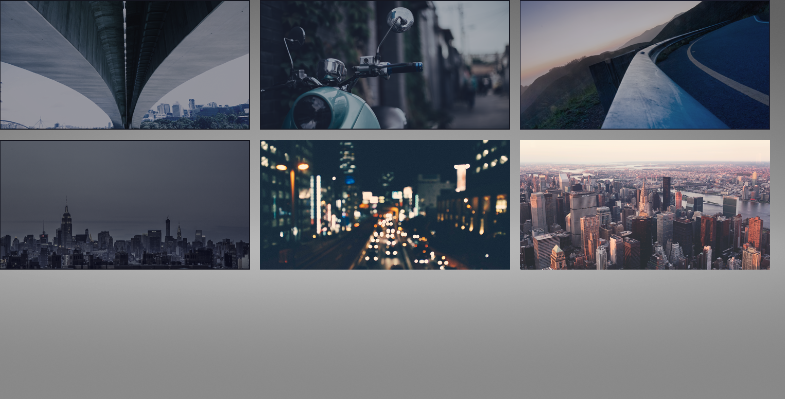
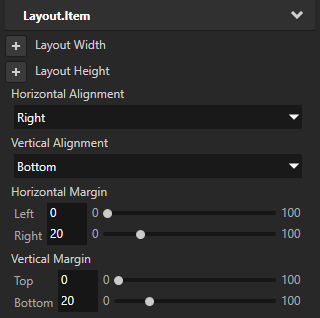
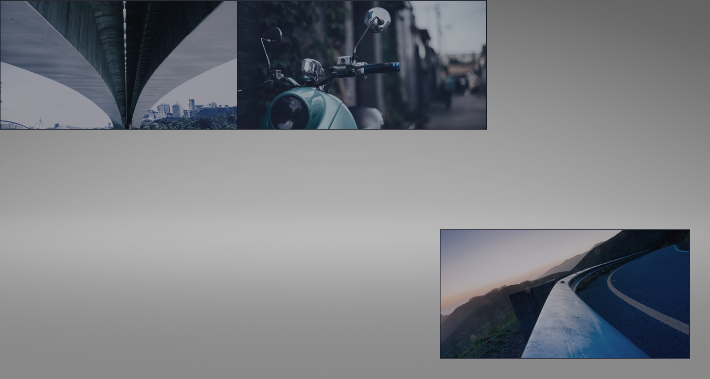
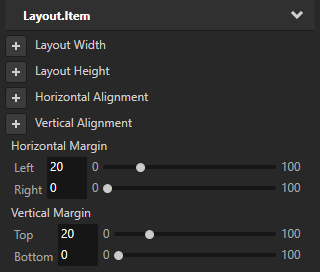
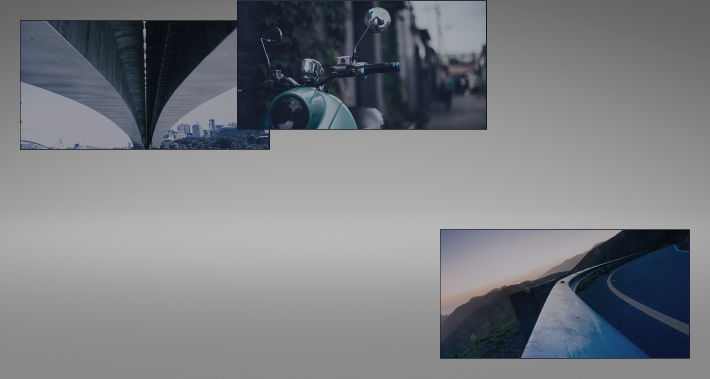
You can use Grid Layout nodes to create applications with consistent user interfaces across devices with different screen sizes. A Grid Layout node can distribute its child nodes so that they occupy the same relative amount of space in the application interface, regardless of screen size or device orientation. For example, with a Grid Layout node you can place the user interface controls in the top-left and bottom-right corners, with strictly defined distances from the edges of the screen.
For a more advanced approach to creating user interfaces for different screen sizes, see Tutorial: Making applications with dynamic layout.
To use Grid Layout nodes to create consistent user interface for different screen sizes:








With these settings you position the second child node in the second column and second row of the Grid Layout.


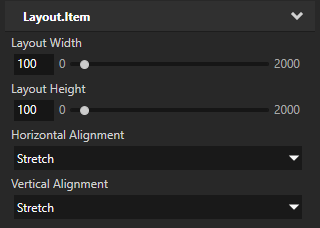
To set the appearance of 2D nodes:





To create a Grid Layout 3D with two columns and two rows with automatic cell size, and set the grid to arrange the items in the grid columns from top to bottom:
// Create a GridLayout3D named Grid. GridLayout3DSharedPtr grid = GridLayout3D::create(domain, "Grid"); // Set the grid so that it arranges the items in the grid by first adding them // in the rows of the first column. When all the rows in the first column are full, // grid starts adding the items in the rows of the second column, and so on. grid->setDirection(GridLayoutConcept::GridDirectionDown); // Set the grid to have two automatic columns and rows that get their size from // the size of their content. grid->addAutomaticColumn(); grid->addAutomaticColumn(); grid->addAutomaticRow(); grid->addAutomaticRow(); // Create and add four cubes, one to each cell in the grid. Let the grid // automatically set which cells the child nodes occupy. Since #GridDirection is // set to GridDirectionDown, the grid automatically arranges the items in the grid // by first adding items to both rows in the first column from top to bottom, // then both rows in the second column from top to bottom. Model3DSharedPtr child1 = Model3D::createBox(domain, "Box1", Vector3(2.0f, 2.0f, 2.0f), ThemeRed); grid->addChild(child1); Model3DSharedPtr child2 = Model3D::createBox(domain, "Box2", Vector3(3.0f, 3.0f, 3.0f), ThemeBlue); grid->addChild(child2); Model3DSharedPtr child3 = Model3D::createBox(domain, "Box3", Vector3(1.0f, 1.0f, 1.0f), ThemeOrange); grid->addChild(child3); Model3DSharedPtr child4 = Model3D::createBox(domain, "Box4", Vector3(4.0f, 4.0f, 4.0f), ThemeGreen); grid->addChild(child4);
To create a Grid Layout 3D with two columns and three rows whose sizes the grid calculates in proportion to the sizes of other columns and rows in the grid. For each item in the grid manually set which cells in the grid it occupies:
// Create a GridLayout3D named Grid. GridLayout3DSharedPtr grid = GridLayout3D::create(domain, "Grid"); // Set the width and height of the entire grid to six units. grid->setWidth(6.0f); grid->setHeight(6.0f); // Set the grid to have two weighted columns and three weighted rows. // The first column gets one third and the second column two thirds // of the entire grid width. grid->addWeightedColumn(1.0f); grid->addWeightedColumn(2.0f); // Each row gets one third of the entire grid height. grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); // Create an orange cube named Box1 and add it to the cell in the first row and the first column // (the upper-left corner of the grid). Model3DSharedPtr child1 = Model3D::createBox(domain, "Box1", Vector3(2.0f, 2.0f, 2.0f), ThemeOrange); GridLayout3D::setColumn(*child1, 0); GridLayout3D::setRow(*child1, 0); grid->addChild(child1); // Create a blue cube named Box2 and add it so that it spans the second and third cells in the first column. Model3DSharedPtr child2 = Model3D::createBox(domain, "Box2", Vector3(3.0f, 3.0f, 3.0f), ThemeBlue); GridLayout3D::setColumn(*child2, 0); GridLayout3D::setRow(*child2, 1); GridLayout3D::setRowSpan(*child2, 2); grid->addChild(child2); // Create a green cube named Box3 and add it to the cell in the third row and the second column. // (the bottom-right corner of the grid). Model3DSharedPtr child3 = Model3D::createBox(domain, "Box3", Vector3(1.0f, 1.0f, 1.0f), ThemeGreen); GridLayout3D::setColumn(*child3, 1); GridLayout3D::setRow(*child3, 2); grid->addChild(child3);
To create a Grid Layout 3D with two columns and two rows, using both fixed and automatic cell size. By default the grid automatically sets which cells the items occupy:
// Create a GridLayout3D named Grid. GridLayout3DSharedPtr grid = GridLayout3D::create(domain, "Grid"); // Set the grid to have two columns and two rows. // Set the size of the first column to five units, but let the second column adapt // its size from the size of its content. grid->addFixedColumn(5.0f); grid->addAutomaticColumn(); // Set the size of the first row to four units, but let the second row adapt its size // from the size of its content. grid->addFixedRow(4.0f); grid->addAutomaticRow(); // Create and add three cubes to the grid and let the grid automatically set // which cells the child nodes occupy. In this example, the three child nodes occupy // the entire first row and the first column of the second row. The last cell (bottom-right) // of the grid stays empty. Model3DSharedPtr child1 = Model3D::createBox(domain, "Box1", Vector3(2.0f, 2.0f, 2.0f), ThemeOrange); grid->addChild(child1); Model3DSharedPtr child2 = Model3D::createBox(domain, "Box2", Vector3(3.0f, 3.0f, 3.0f), ThemeBlue); grid->addChild(child2); Model3DSharedPtr child3 = Model3D::createBox(domain, "Box3", Vector3(1.0f, 2.0f, 1.0f), ThemeGreen); grid->addChild(child3);
For details, see the GridLayout3D class in the API reference.
To create a Grid Layout 2D with two columns and two rows with automatic cell size, and set the grid to arrange the items in the grid columns from top to bottom:
// Create a GridLayout2D named Grid. GridLayout2DSharedPtr grid = GridLayout2D::create(domain, "Grid"); // Set the grid so that it arranges the items in the grid by first adding them // in the rows of the first column. When all the rows in the first column are full, // grid starts adding the items in the rows of the second column, and so on. grid->setDirection(GridLayoutConcept::GridDirectionDown); // Set the grid to have two automatic columns and rows that get their size from // the size of their content. grid->addAutomaticColumn(); grid->addAutomaticColumn(); grid->addAutomaticRow(); grid->addAutomaticRow(); // Create and add four empty nodes, one to each cell in the grid. Let the grid // automatically set which cells the child nodes occupy. Since #GridDirection is // set to GridDirectionDown, the grid automatically arranges the items in the grid // by first adding items to both rows in the first column from top to bottom, // then both rows in the second column from top to bottom. EmptyNode2DSharedPtr child1 = EmptyNode2D::create(domain, "Empty1", 128.0f, 128.0f, ThemeRed); grid->addChild(child1); EmptyNode2DSharedPtr child2 = EmptyNode2D::create(domain, "Empty2", 256.0f, 256.0f, ThemeBlue); grid->addChild(child2); EmptyNode2DSharedPtr child3 = EmptyNode2D::create(domain, "Empty3", 128.0f, 128.0f, ThemeOrange); grid->addChild(child3); EmptyNode2DSharedPtr child4 = EmptyNode2D::create(domain, "Empty4", 128.0f, 128.0f, ThemeGreen); grid->addChild(child4);
To create a Grid Layout 2D with two columns and two rows, using both fixed and automatic cell size. By default the grid automatically sets which cells the items occupy:
// Create a GridLayout2D named Grid. GridLayout2DSharedPtr grid = GridLayout2D::create(domain, "Grid"); // Set the grid to have two columns and two rows. // Set the size of the first column to 200 units, but let the second column adapt // its size from the size of its content. grid->addFixedColumn(200.0f); grid->addAutomaticColumn(); // Set the size of the first row to 100 units, but let the second row adapt its size // from the size of its content. grid->addFixedRow(100.0f); grid->addAutomaticRow(); // Create and add three empty nodes to the grid and let the grid automatically set // which cells the child nodes occupy. In this example, the three child nodes occupy // the entire first row and the first column of the second row. The last cell (bottom-right) // of the grid stays empty. EmptyNode2DSharedPtr child1 = EmptyNode2D::create(domain, "Empty1", 128.0f, 128.0f, ThemeRed); grid->addChild(child1); EmptyNode2DSharedPtr child2 = EmptyNode2D::create(domain, "Empty2", 256.0f, 256.0f, ThemeBlue); grid->addChild(child2); EmptyNode2DSharedPtr child3 = EmptyNode2D::create(domain, "Empty3", 128.0f, 128.0f, ThemeOrange); grid->addChild(child3);
To create a Grid Layout 2D with two columns and three rows whose sizes the grid calculates in proportion to the sizes of other columns and rows in the grid. For each item in the grid manually set which cells in the grid it occupies:
// Create a GridLayout2D named Grid. GridLayout2DSharedPtr grid = GridLayout2D::create(domain, "Grid"); // Set the width and height of the entire grid to six hundred units. grid->setWidth(600.0f); grid->setHeight(600.0f); // Set the grid to have two weighted columns and three weighted rows. // The first column gets one third and the second column two thirds // of the entire grid width. grid->addWeightedColumn(1.0f); grid->addWeightedColumn(2.0f); // Each row gets one third of the entire grid height. grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); grid->addWeightedRow(1.0f); // Create an empty node named Empty1 and add it to the cell in the first row and the first column // (the upper-left corner of the grid). EmptyNode2DSharedPtr child1 = EmptyNode2D::create(domain, "Empty1", 128.0f, 128.0f, ThemeRed); GridLayout2D::setColumn(*child1, 0); GridLayout2D::setRow(*child1, 0); grid->addChild(child1); // Create an empty node named Empty1, add it to the cell in the second row and the first column // and make it span across the second and third rows of the first coloumn in the grid. EmptyNode2DSharedPtr child2 = EmptyNode2D::create(domain, "Empty2", 256.0f, 256.0f, ThemeBlue); GridLayout2D::setColumn(*child2, 0); GridLayout2D::setRow(*child2, 1); GridLayout2D::setRowSpan(*child2, 2); grid->addChild(child2); // Create an empty node named Empty3, add it to the cell in the third row and the second column // (the bottom-right corner of the grid). EmptyNode2DSharedPtr child3 = EmptyNode2D::create(domain, "Empty3", 128.0f, 128.0f, ThemeOrange); GridLayout2D::setColumn(*child3, 1); GridLayout2D::setRow(*child3, 2); grid->addChild(child3);
For details, see the GridLayout2D class in the API reference.
For lists of the available property types and messages for the Grid Layout nodes, see Grid layout 2D and Grid layout 3D.
Using the Trajectory Layout nodes
Enabling the click gesture for a node using Kanzi Studio
